动态设计的“变”字诀
穷则变,变则通,通则久
前言
一个优秀的动态设计应该具备什么?我想其中一个重要的点就是细节上的处理。
都说细节决定成败,那么应该如何去入手,让动画更有细节、更有层次感?
于是,我将自己的一些经验、技巧进行归纳总结,给大家整理出了这篇“变”字诀。
一、什么是“变”?
宏观上来说,动画的本质就是变化,从一个状态变到另一个状态,从一个关键帧到另一个关键帧,就形成了动画。
如果一个动画看起来没有层次,没有细节,缺乏吸引力,那可能原因就在于缺少变化。
什么是变呢?顾名思义,变就是对比、反差、不同。

在大小、角度、形状、速度、明暗虚实等等不同的方面,都可以去做变化。
二、“变”在动态设计中的体现
我们先看看动态设计中是如何利用“变”来丰富画面层次的。
形态的变
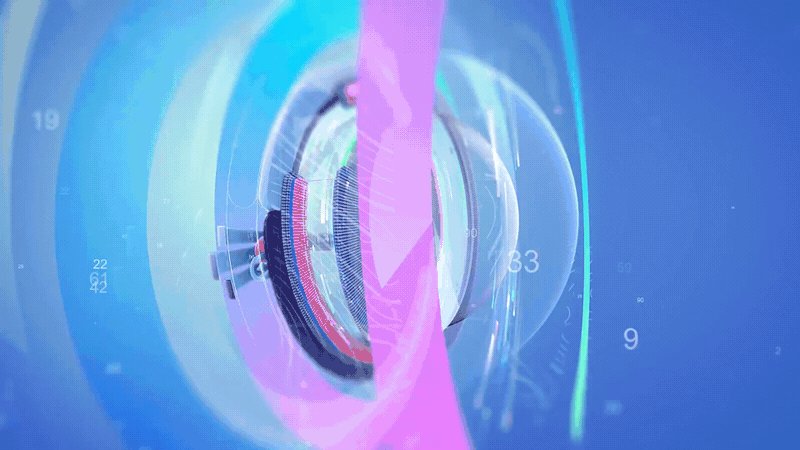
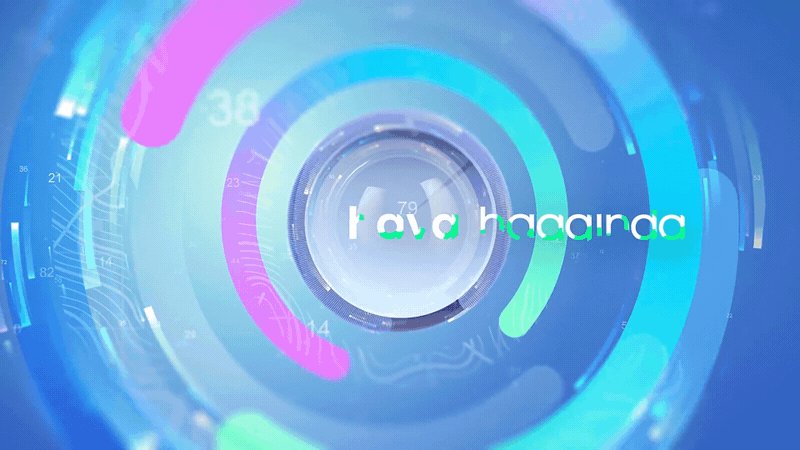
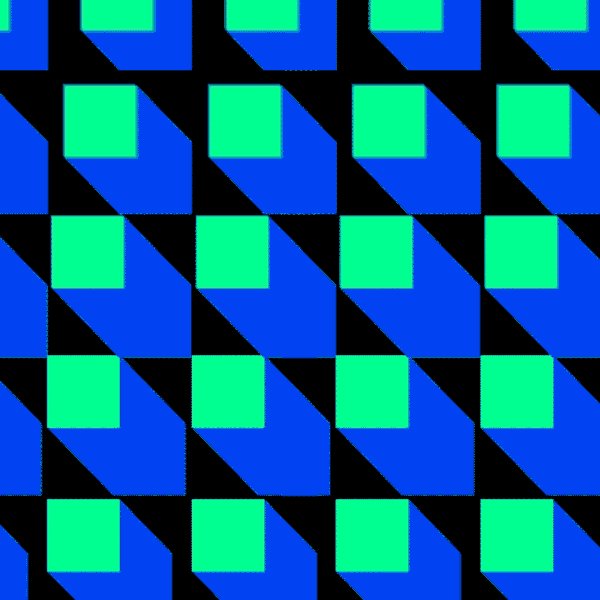
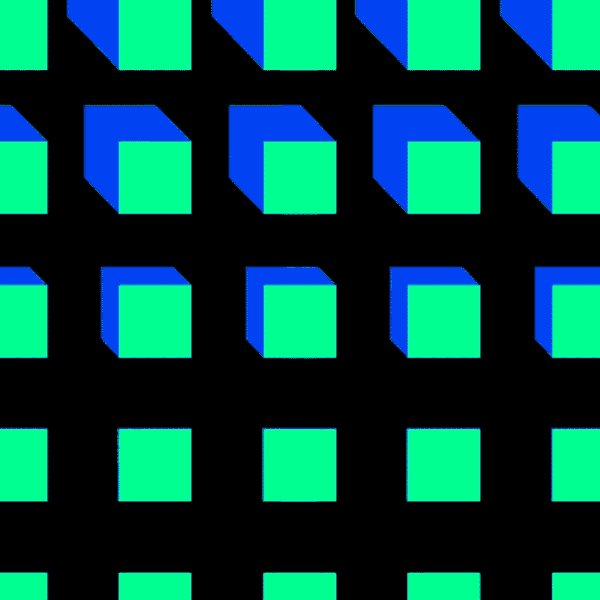
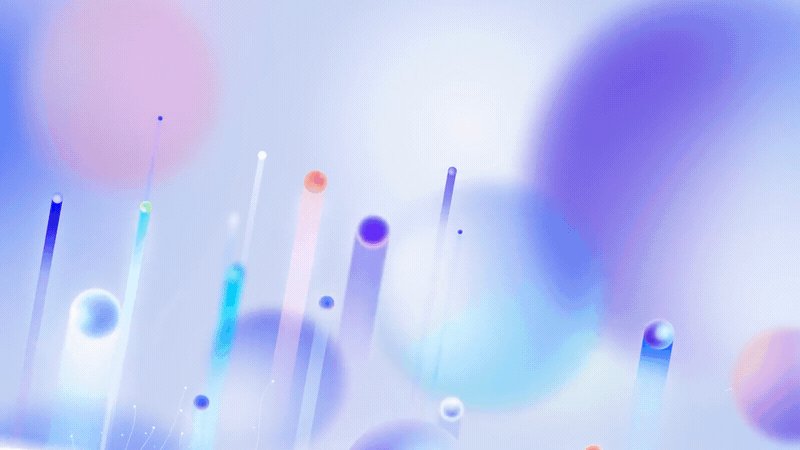
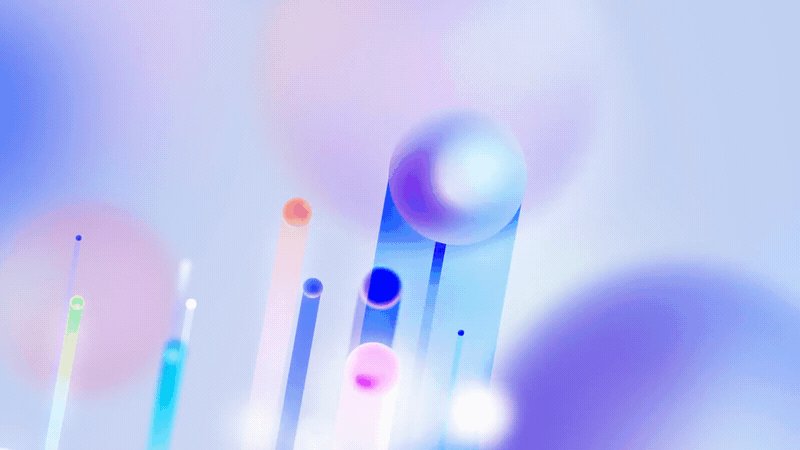
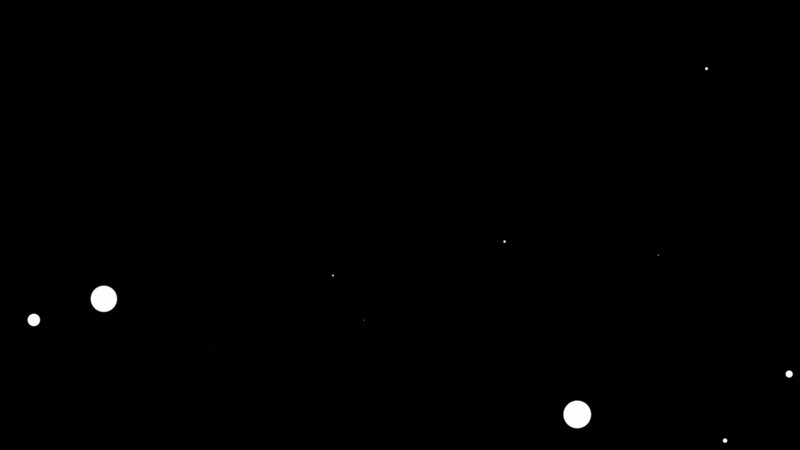
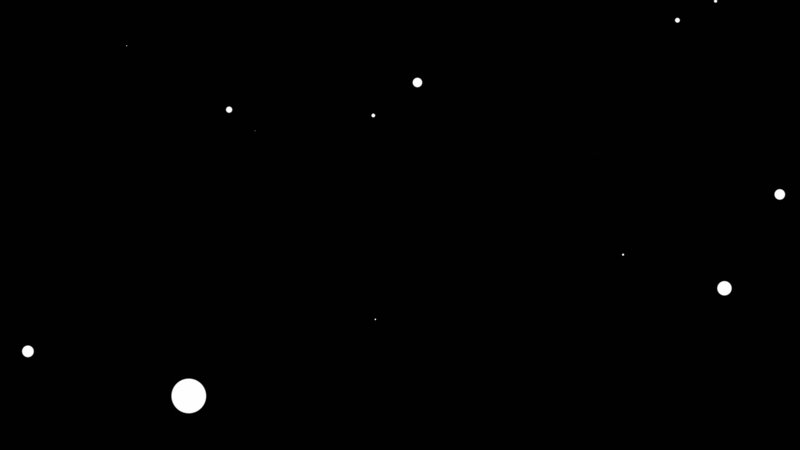
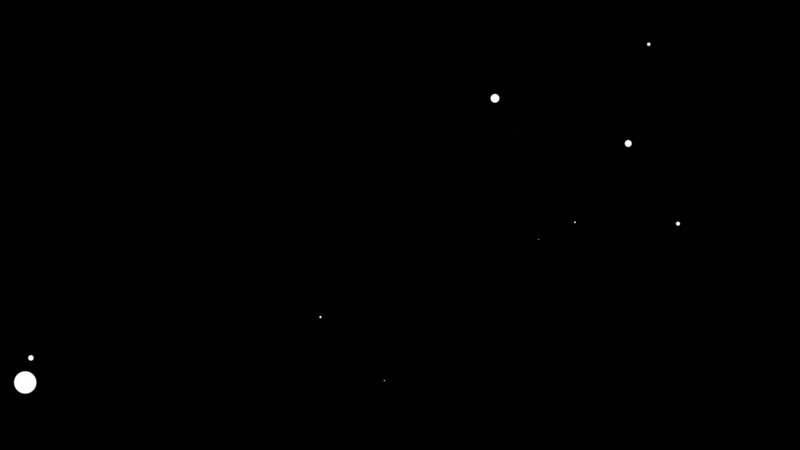
比如在下面的作品中,有大量相似的点、线等元素,但是它们大小不一,颜色不一,在形态上有丰富的变化。

通过在大小、角度、颜色、粗细、长短等各个方面制造变化,塑造了层次丰富的画面效果。
动态的变
而在动态上,我们可以在动画出现的时间先后、动画的速度等方面来丰富层次

这一技巧我们在动画技法上也可以叫做错帧,就是让动画有先有后的出现,有快有慢的运动。而不是同时出现同时消失。
也就是不要让动画太“同步”。



这一原则在动态设计上非常常见。
比如做一个云彩的动态,我们就应该让不同的云层有快有慢的运动,而不是整体一起运动;再比如视频网站的弹幕效果,你会发现它们也是有快有慢的错落开的,这样才比较有趣。
当然,没有必要所有动画都这样处理,比如想要的就是一个整齐的效果,还是要根据实际情况使用。
三、“变”的运用技巧
那么在实际制作时,如何去入手?如何去把控层次呢?这也是有章法可循的。
用“大、中、小”三级丰富层次
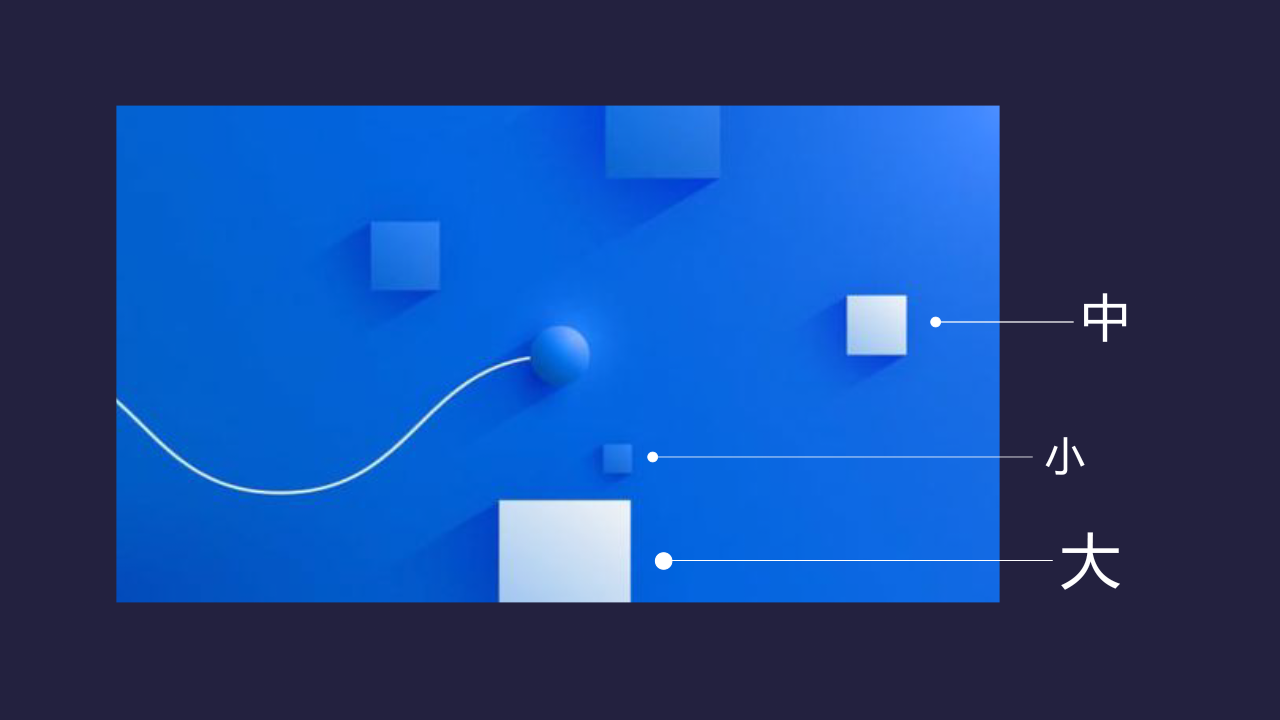
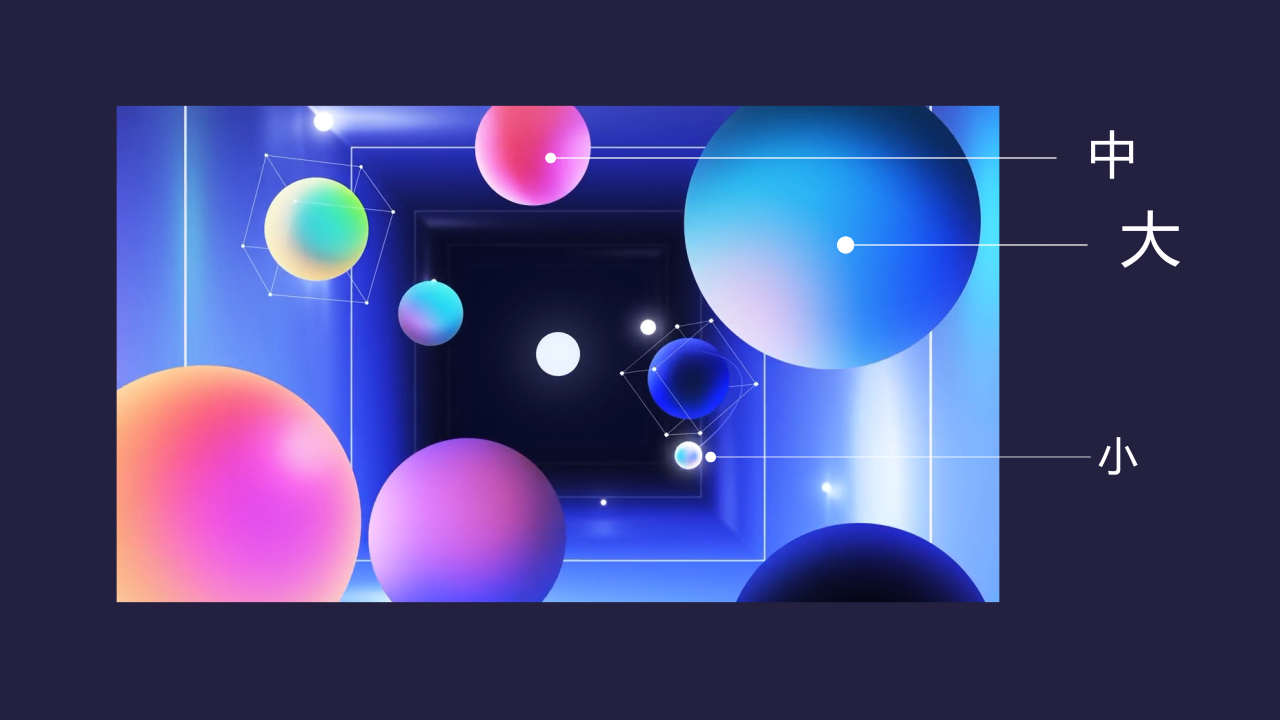
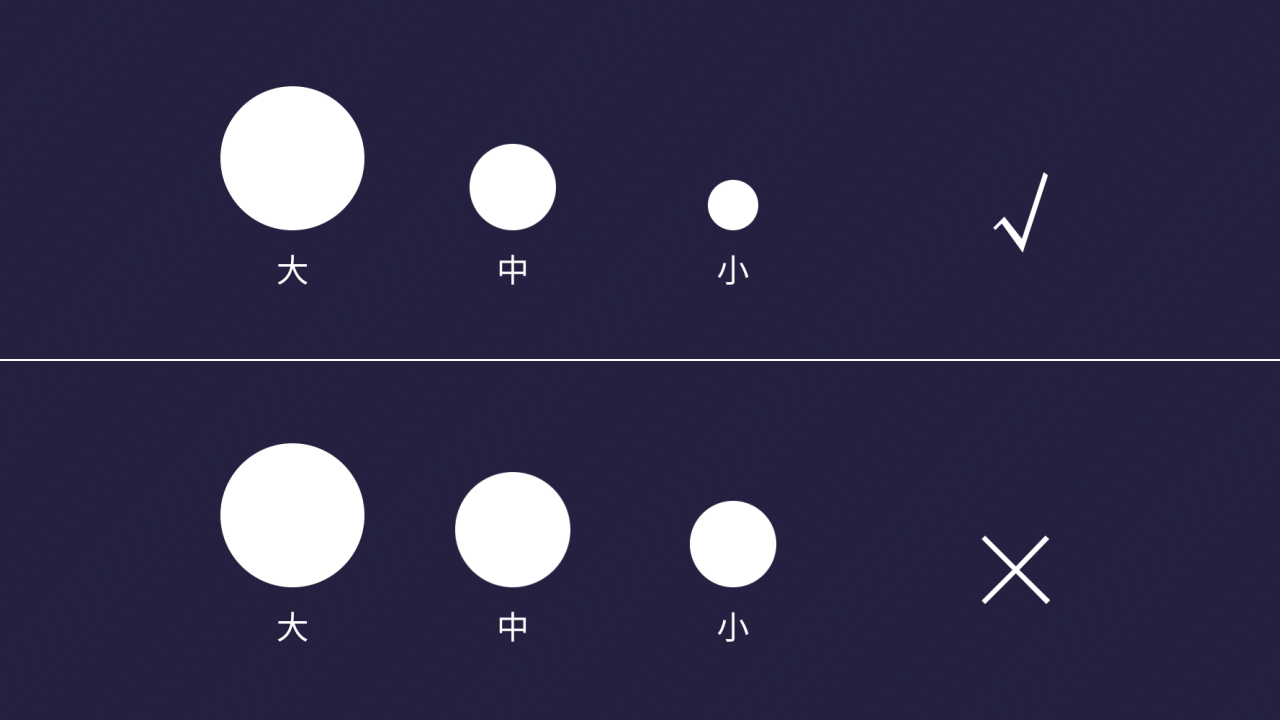
为了让层次更丰富,可以让画面至少包含三种层次的变化,比如大、中、小三种级别,这一手法适用性非常广:


在做一些粒子类效果,也就是有大量相似元素的效果时,这种增加层次的方法很常见。

当然,除了大小上的变化,在明暗、虚实、长短、速度快慢等不同方向,都可以去做变化、做反差。这里可以回头看一下前面的一些图,找找里面做了哪些层次的变化。
拉开层次的原则
要注意的是,在做层次时,层次之间应该有较明显的区别:

否则可能你明明做了很多层,却并没有让画面呈现出丰富的层次感。因为,做层次,本质上就是做对比、反差。对比拉不开的话自然体现不出层次来。
运用演示
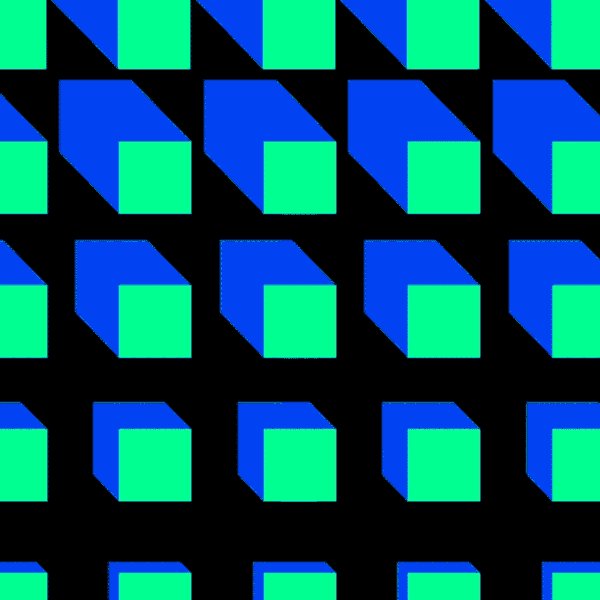
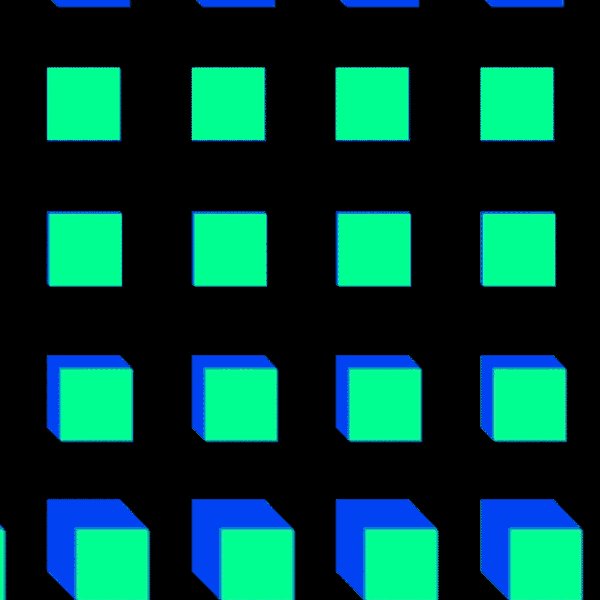
接下来我们简单的运用下前面所讲的原理,快速来对效果进行细化:
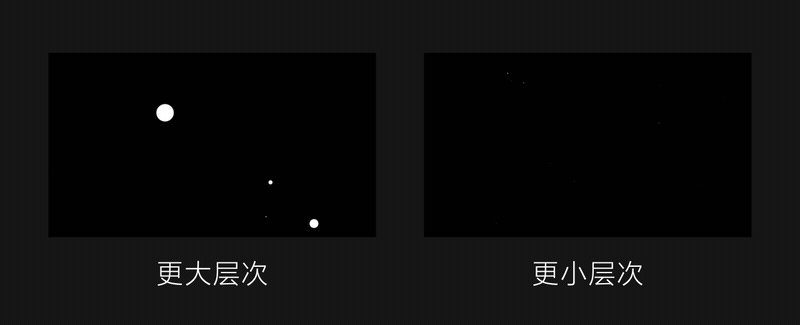
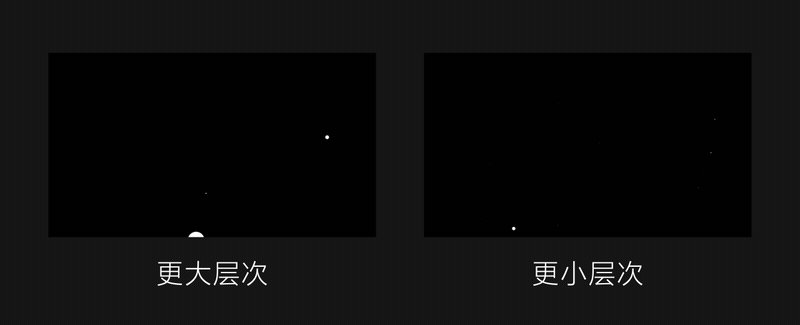
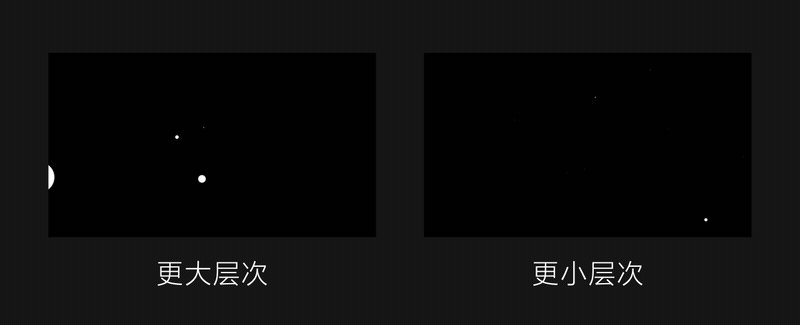
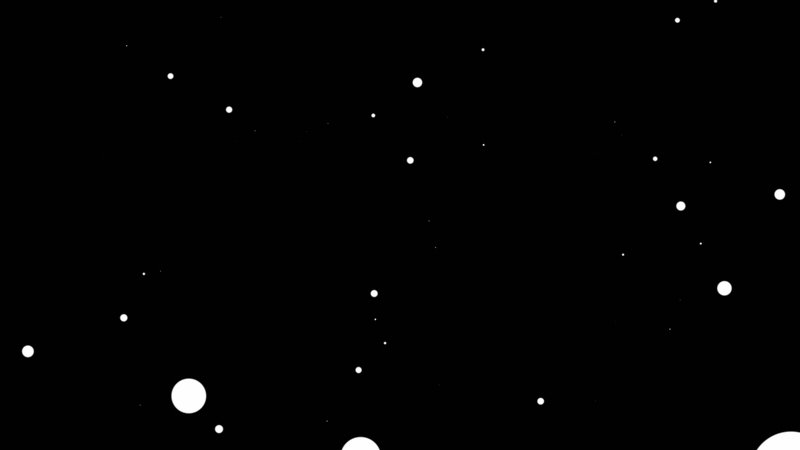
首先我们做一个简单的基本动态。

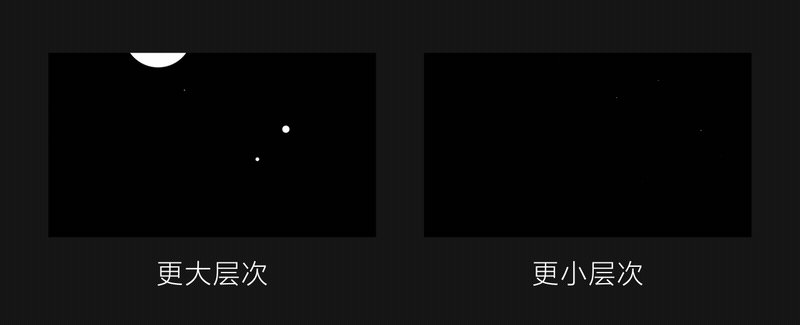
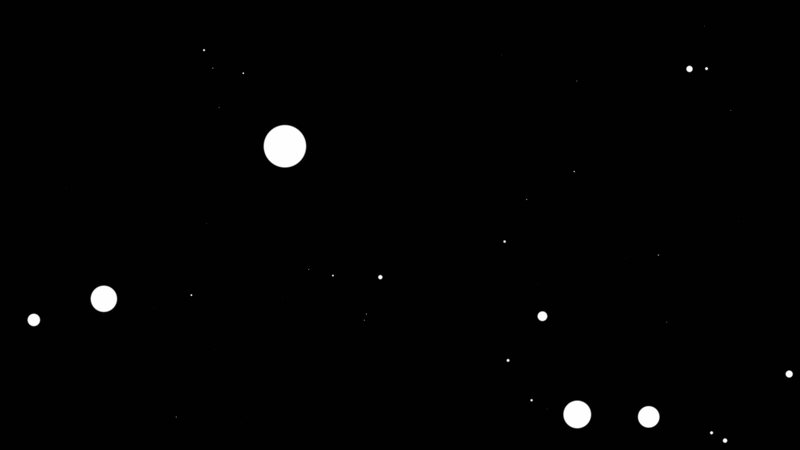
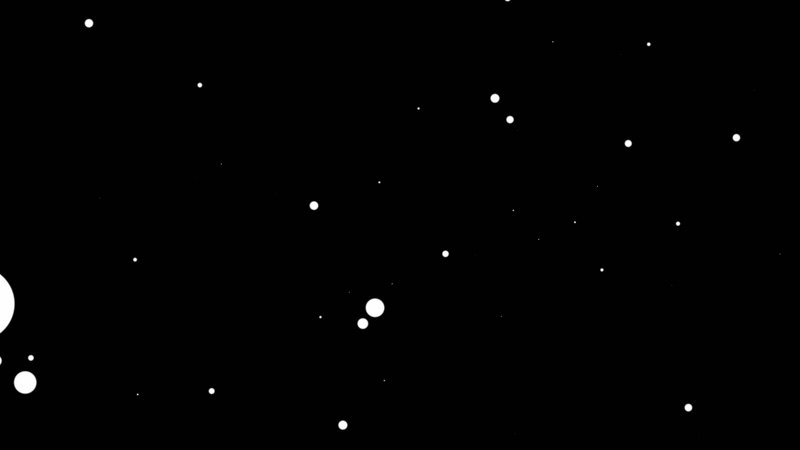
接下来根据前面所讲的大、中、小三级层次的原理,增加更大的层次和更小的层次,并注意我们前面讲过的原则:层次之间要有较明显的区别:


我们还可以往不同的方向去做层次。
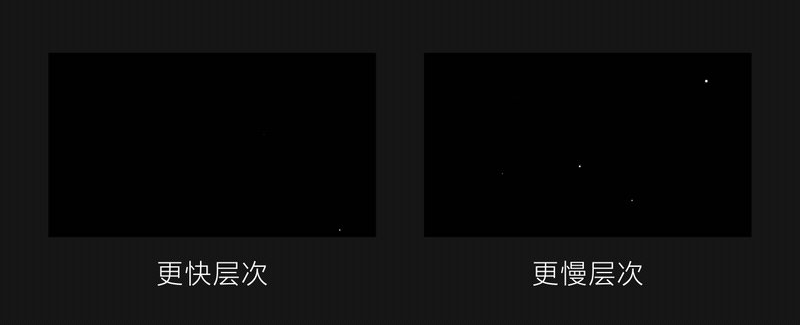
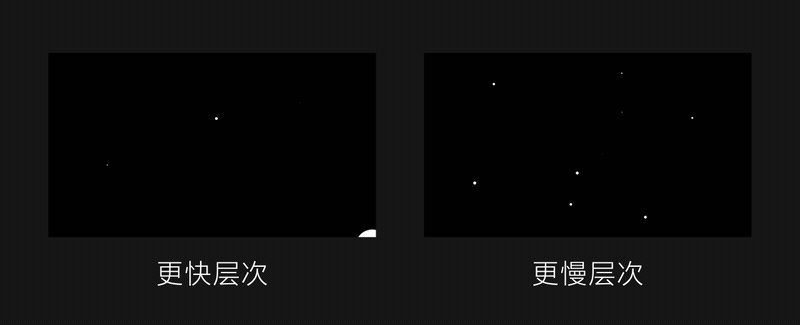
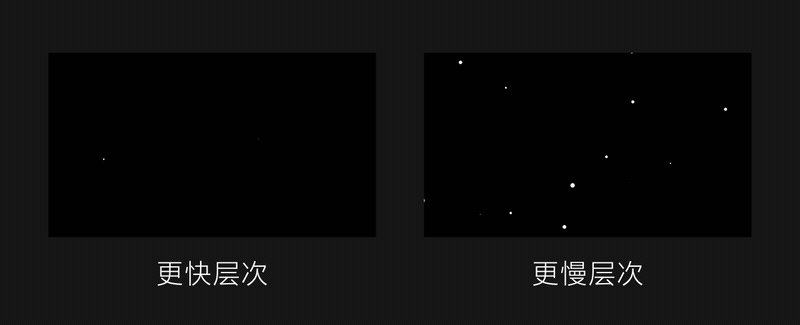
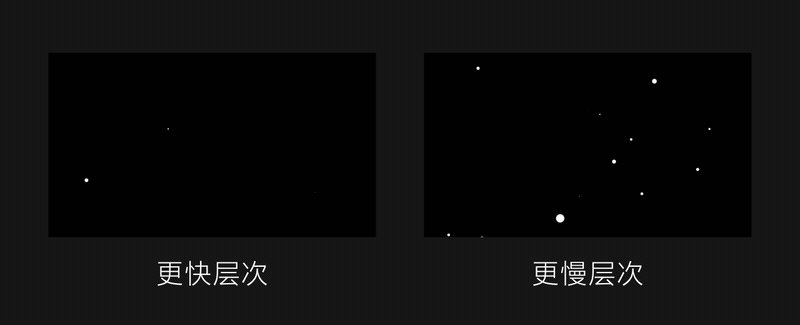
比如在速度上做变化,现在整体的速度太一致了,可以增加更快的层次和更慢的层次:


层次越丰富,效果也就越细腻,如果要做一个偏质感的效果,就要叠相当多的层次变化了,可能得叠个十几层才能达到令人满意的效果。
当然层次越多,时间成本也会越大。也并不是层次越多就越好,如果画面风格偏简约清爽,就不适合加过多的层次了。这个就要根据具体的项目需求来斟酌增加多少层次了。
四、用“变”打破单调
一成不变的动态是缺乏吸引力的。
如果画面显得单调,可以做一些变化打破现有的节奏。
打个比方,就像是一段音乐一直平稳的律动,你听着旋律都快昏昏欲睡时,这时候突然崩出来个重音,你就清醒了。
下面看一下示例:

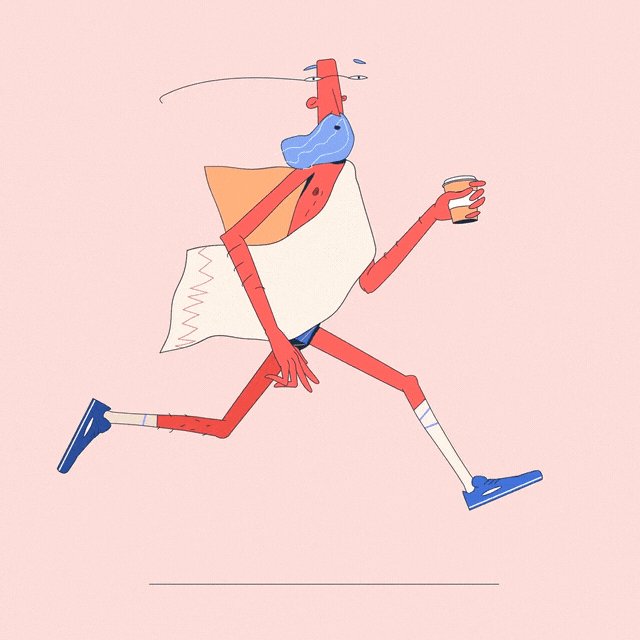
比如这段人物跑步的动画,为了丰富单调的跑步动态,杯子里会突然泼出咖啡、路上会突然出现几个小石子。这些动态小细节都能够为整体的动画增色不少。

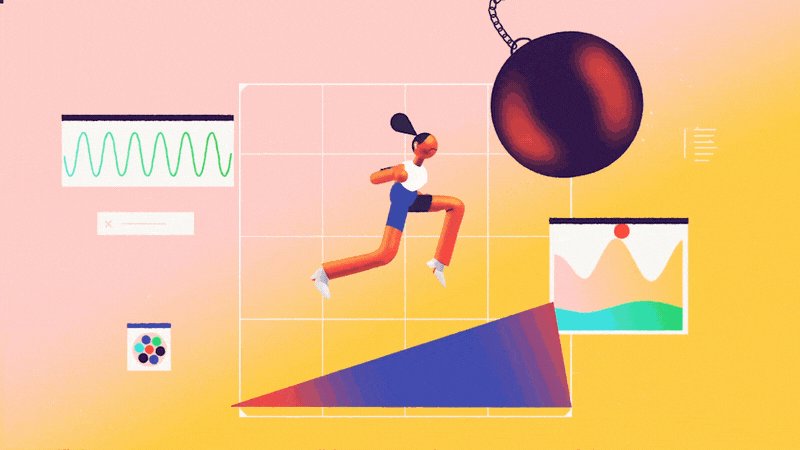
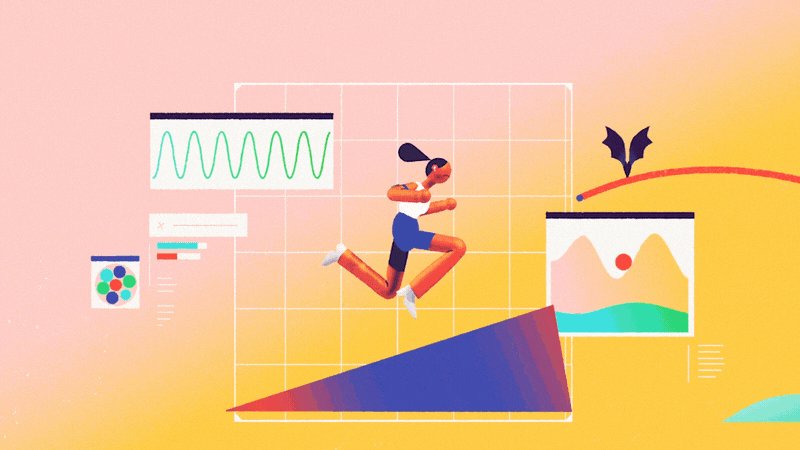
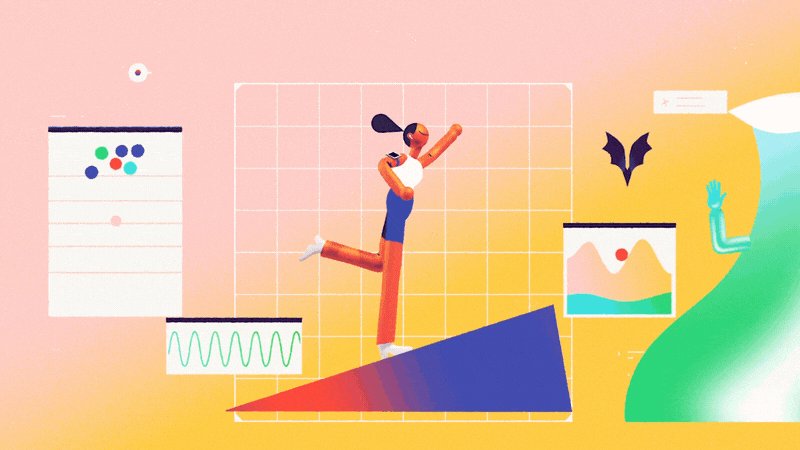
这段镜头画面构图、内容上比较单调,没什么变化,时间也比较长,是容易丢失吸引力的镜头。
所以动画中有很多丰富的小动态,飞出几个蝙蝠,划过几根线条等等,人物的动作也不是一直简单的奔跑,这些细节的变化处理让这个镜头充满趣味性。
当镜头需要较长时间停留在某个画面时,都可以想一些办法在动态上做出变化,打破单调的节奏。
结语
当然,动态的设计是千变万化,丰富多彩的,这些技巧并不是任何情况都适用,还是得根据具体的情况灵活的去设计动画~