动态设计的渐进呈现
做动画没思路?用“渐进呈现”设计动画
引言
如何设计出一个好的动态设计作品?
很多时候我们并不是缺少技术和技法,而是缺少想法,缺少一个有效的的设计思维和思路。
我将“渐进呈现”的设计心理学概念,结合自己的经验,总结整理出了这篇“动态设计的渐进呈现”。这个一个非常实用的设计理论和思维。
希望本文能够帮助大家打开思路,运用在自己的动态设计中。
(视频版讲解)
下面来看正文:
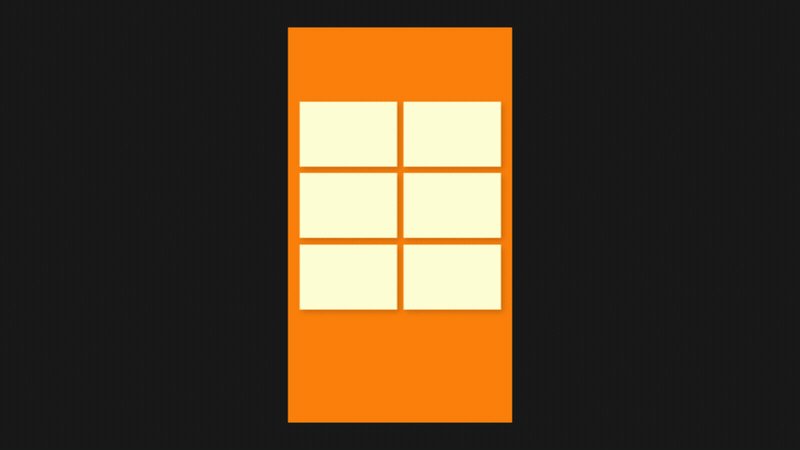
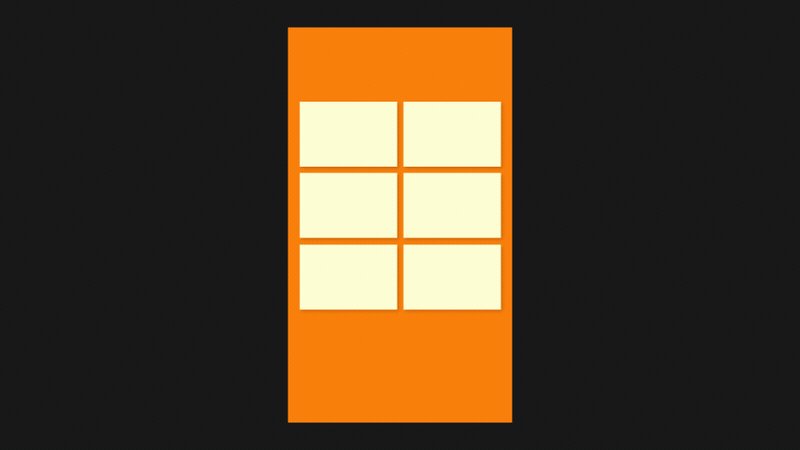
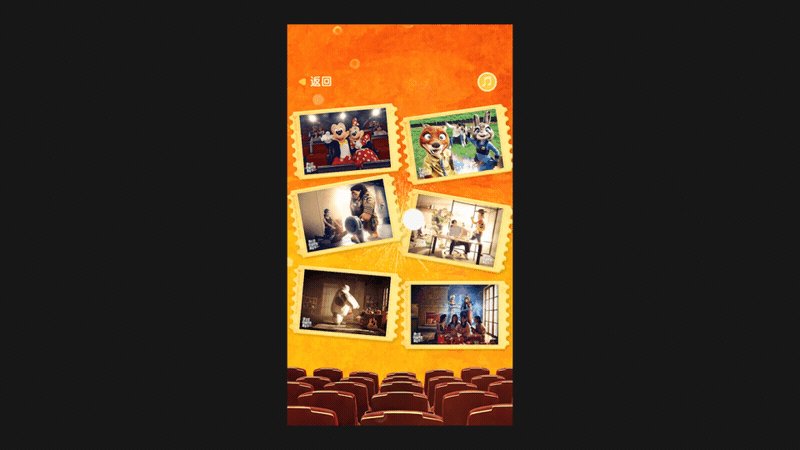
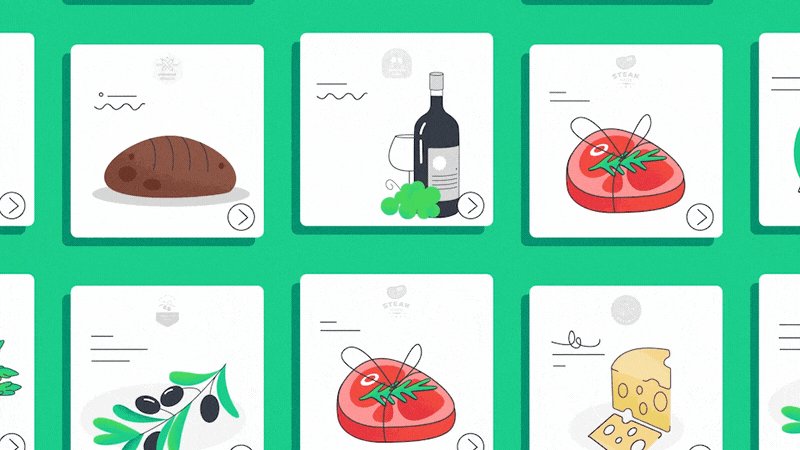
这是一个H5页面,里面有六张小卡片,接下来需要给它们设计一个动画入场方式:

如果我们让它们简单的滑进来,这个方案就显得太中规中矩了,没有任何亮点。

那么,换个方案。
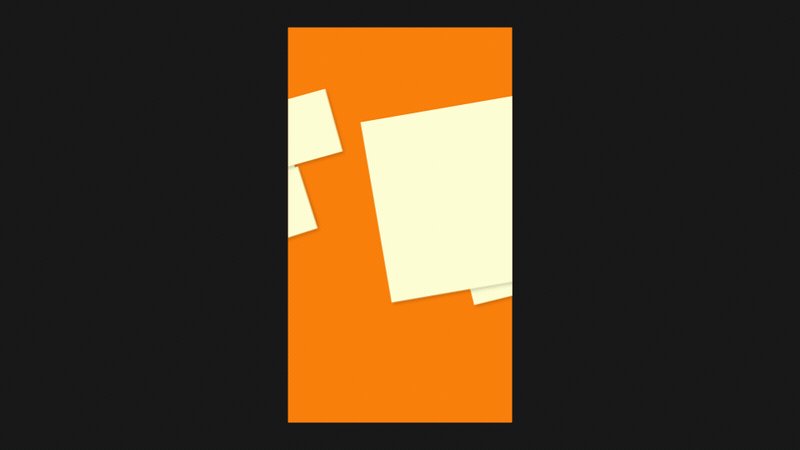
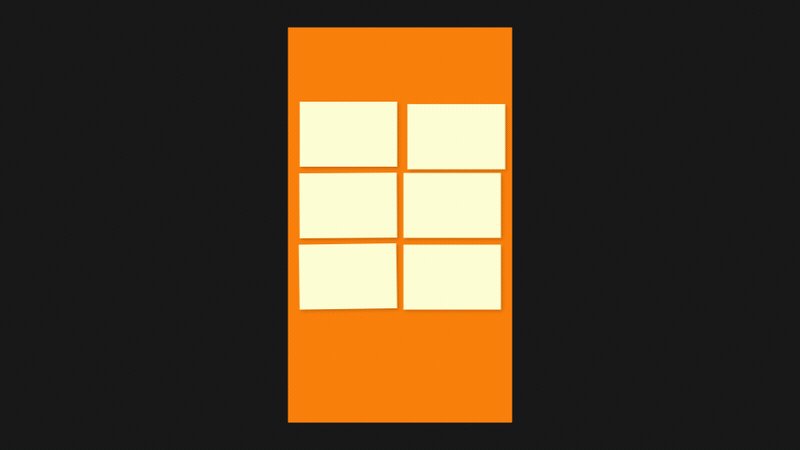
我们先把其中一张卡片重点展示一下,再滑入其它的卡片。这样动画是不是要有趣很多呢?

这个案例,是我在最近做的迪士尼电影嘉年华H5项目中,设计的动画方案
里面就用到了“渐进呈现”的思路

渐进呈现的理论基础
“渐进呈现”的概念,是在《设计师要懂心理学》一书中提到的。
指的是人的大脑一次只能有意识的处理少量的信息,所以设计中要避免一次性给观众提供太多信息。

所谓渐进呈现,就是指每次只展示部分信息,循序渐进的呈现。
这个理论用在动态设计领域,也是非常适用的。
它跟迪士尼动画十二法则中的Staging(演出布局),也是有共通之处的。
 (迪士尼动画十二法则经典教程)
(迪士尼动画十二法则经典教程)
当动画中有多个信息需要呈现时,就应该设计有序的表演,先展现什么,后展现什么,都要安排设计好,并能清晰的引导观众的视线,去关注应该关注的地方。

如果一个动画没有合理的编排,所有内容挤到一起,观众都不知道到底应该往哪看,动画就会显得很混乱。
渐进呈现在动态设计中的运用
我们平常在看一些动态设计作品时,如果让你照着去临摹,可能会感觉挺简单的,技术上没什么难度,完全能够还原。


但是,到我们自己创作时,要从0到1的设计动画,很容易陷入这样的困境:感觉自己完全没有思路,不知道应该如何下手。

所以,审美和想法才是做出好作品的关键。
如果你也遇到了做动画没有思路的问题,不妨试试用渐进呈现的思路去设计动画。
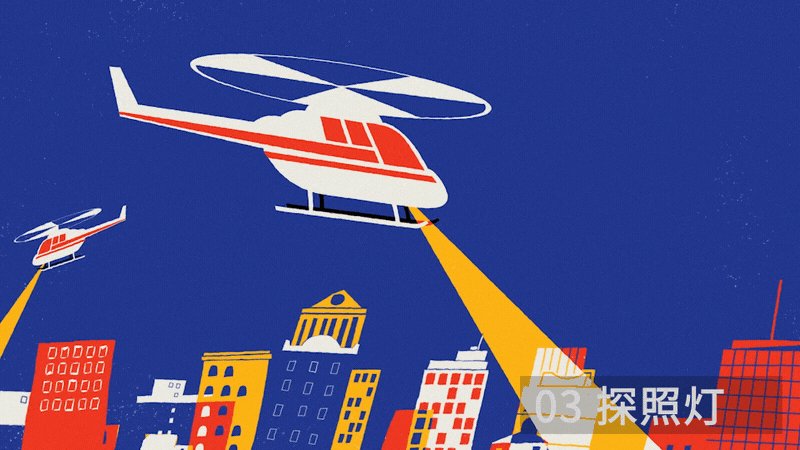
比如我们拿到了这样的一个动画分镜,可以如何去设计它的动画呢?
可以先暂停思考一下,再往下看

如果只是让该动的地方都动起来,比如让飞机螺旋桨转一转,探照灯动一动,就太中规中矩,因为所有人都能想的到。
所以按渐进呈现的思路,可以如何去做呢?

首先我们可以先设计一个呈现的顺序,比如先展示飞机,再展示全景。
按这样的顺序让动画渐进呈现,看起来就有意思很多了。
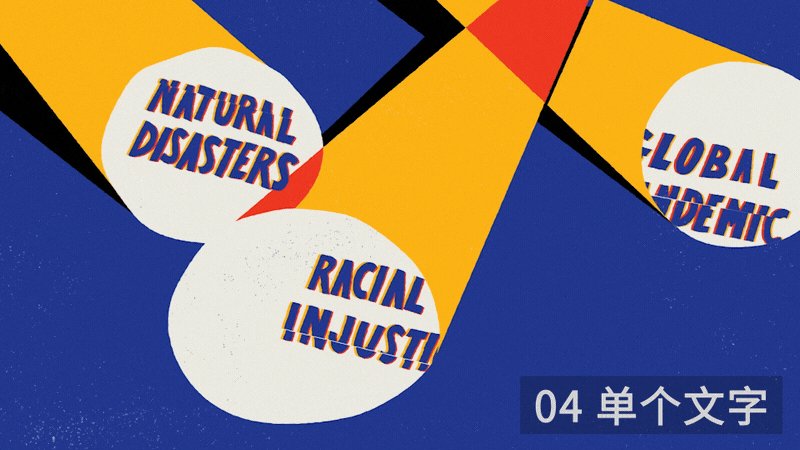
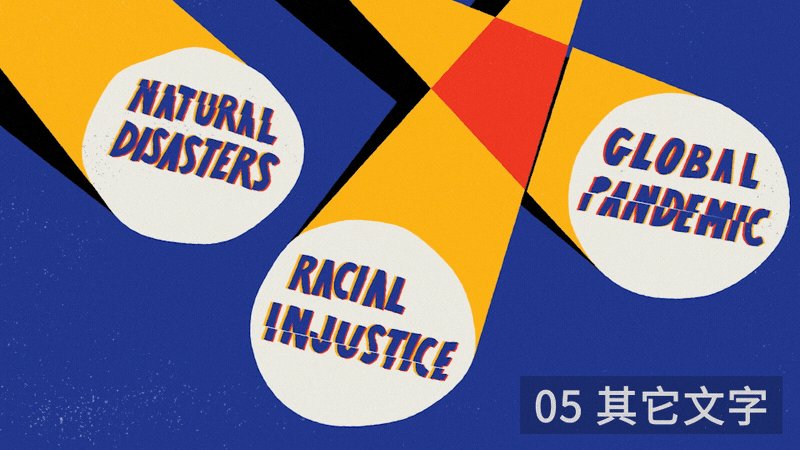
下一个镜头是探照灯照出了一些文字。
还是一样的,先思考一下,如果是你,要怎么设计这个动画?

接下来用渐进呈现的思路,去看这个动画是怎么去处理的。
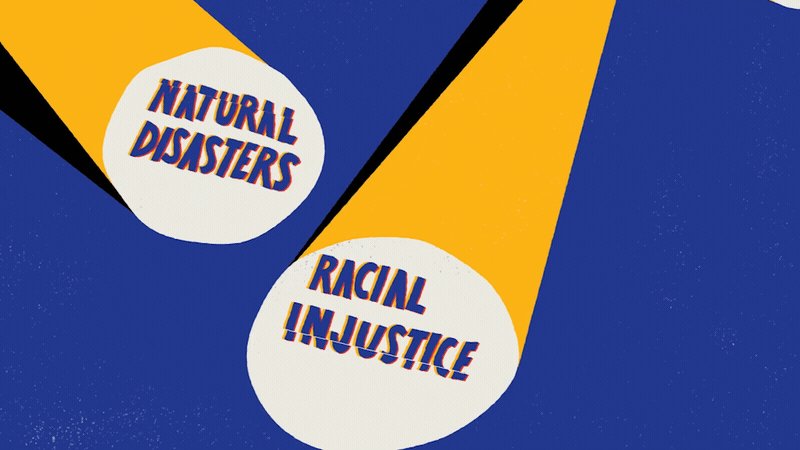
先展示探照灯,利用探照灯转场到这个镜头,然后探照灯照出第一个文字,最后,再展示出其它的文字。

所以,这整段动画的思路是很清晰的,每次要展现的内容非常明确,看起来就会非常舒服。

再来看一些其它的动画案例,思考一下它们是如何“渐进呈现”的:
01
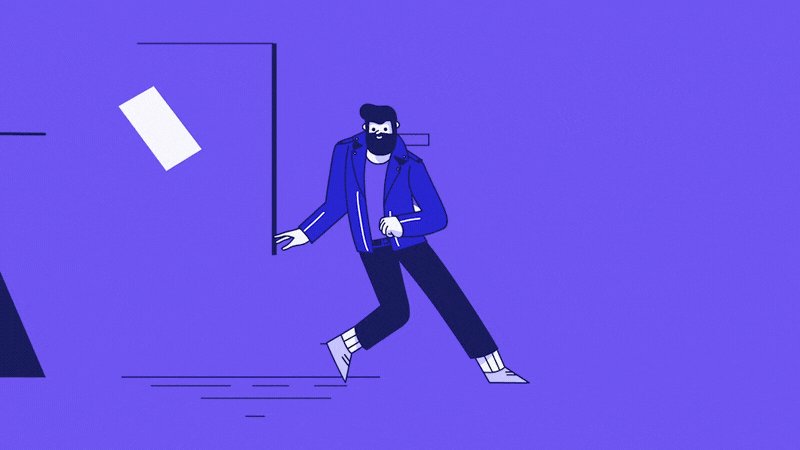
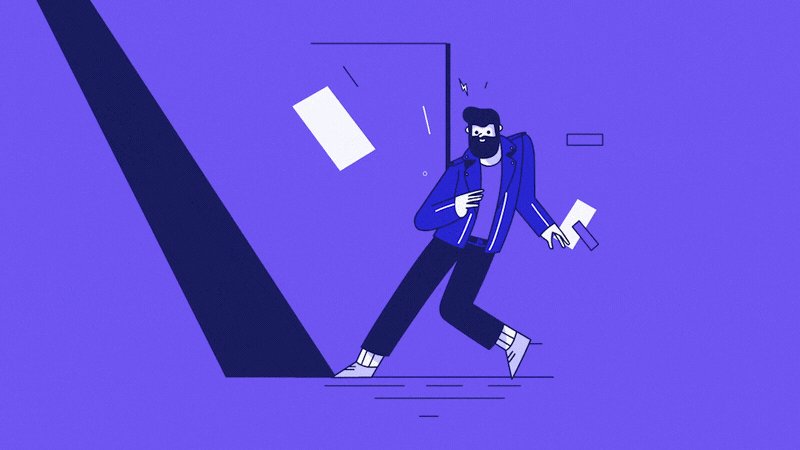
这张分镜里有两个人。如果只是让它们都动起来,观众就不知道该看谁。
所以思路是这样的:先呈现其中一个人,再完整的呈现。同时,第二个人进场时,也做了一个强调的处理。

02
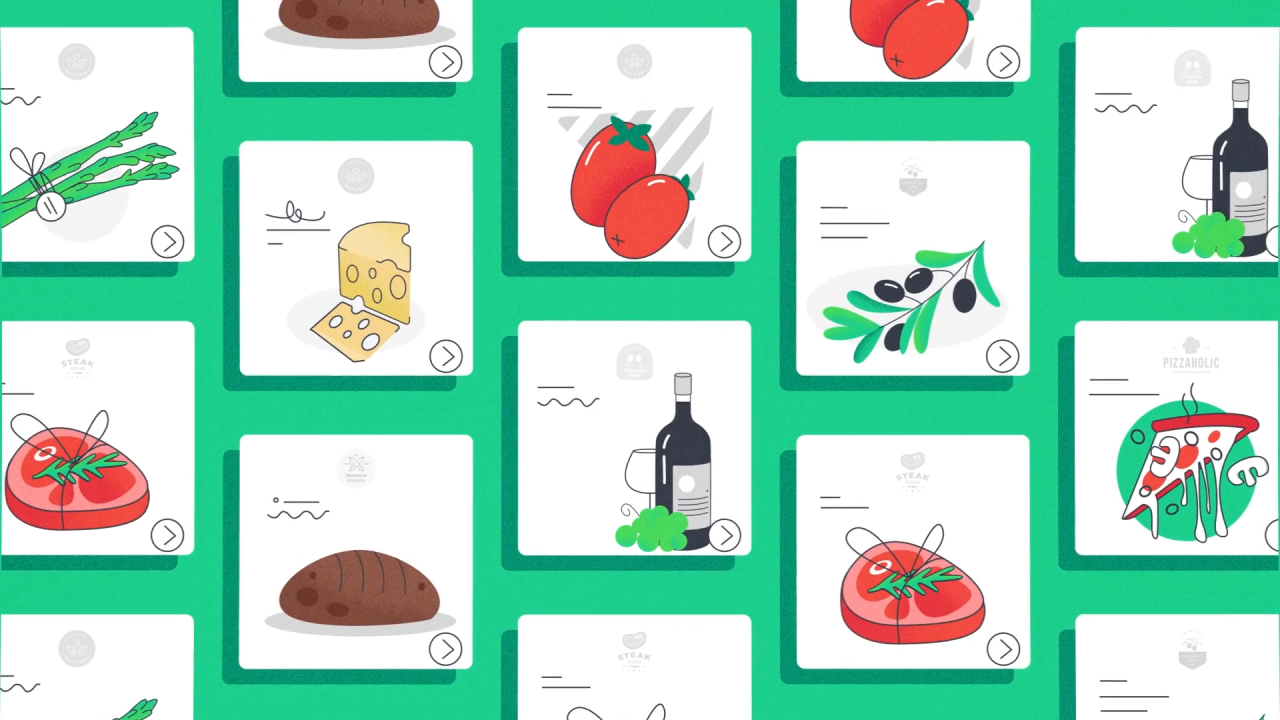
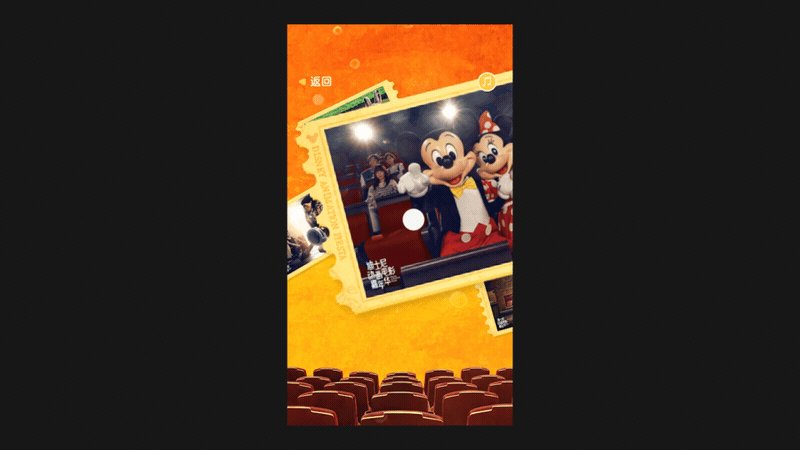
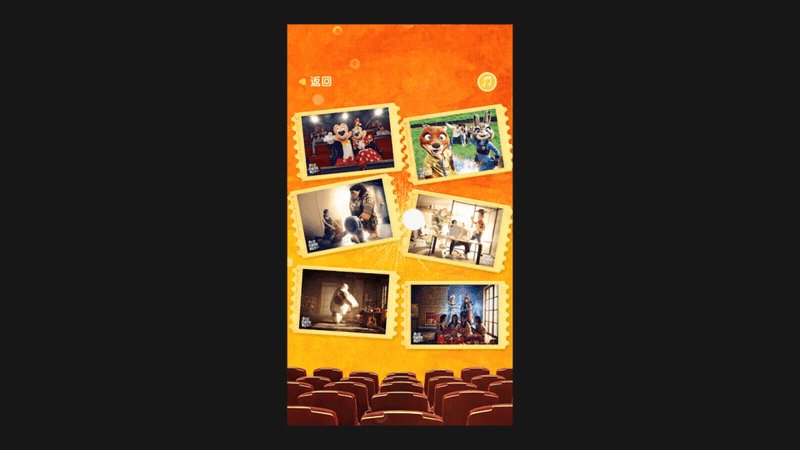
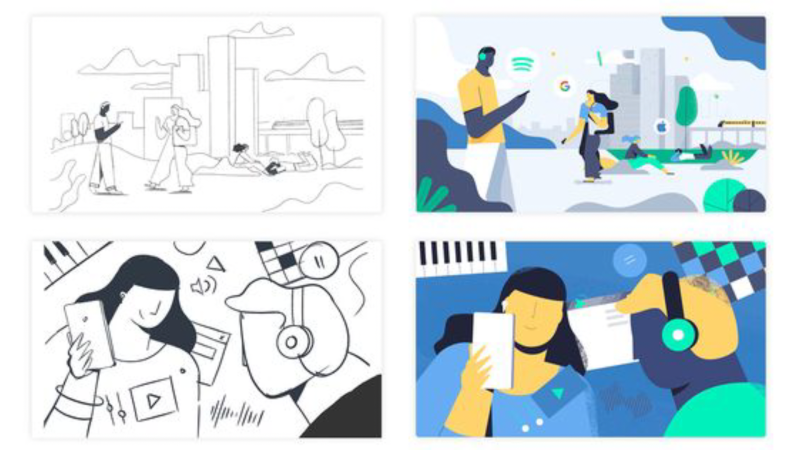
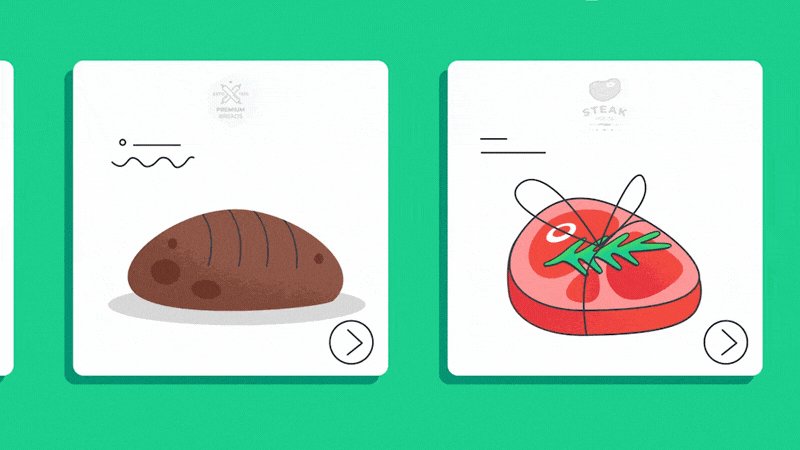
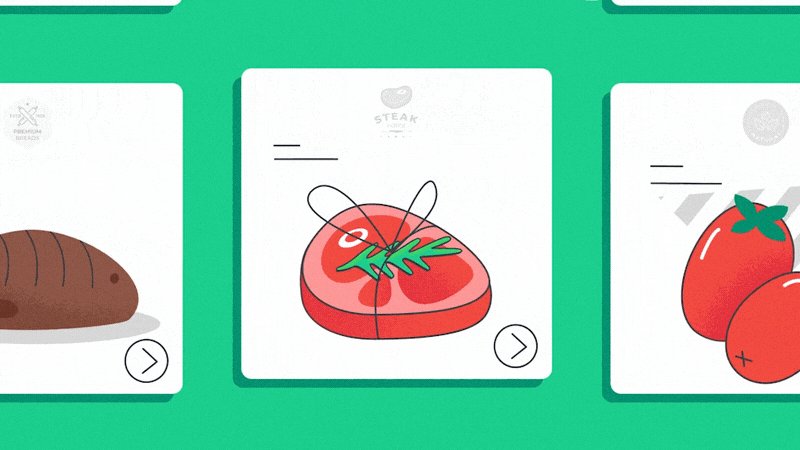
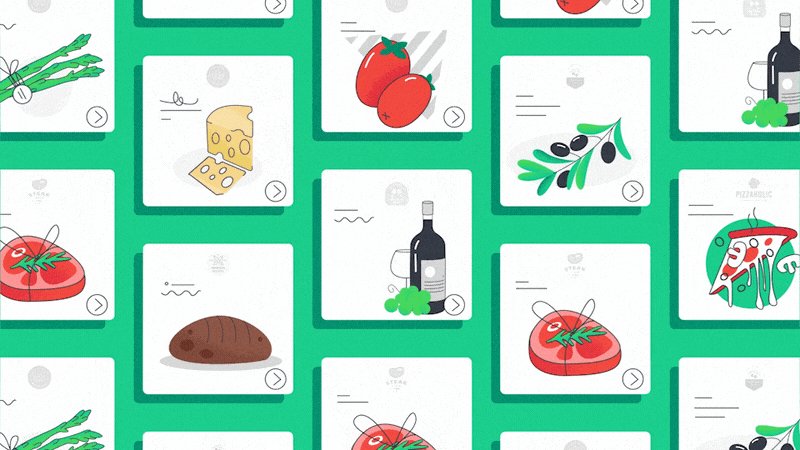
这张分镜中有很多张图。试试用渐进呈现的思路想一下可以怎么做?
还是一样的方法,先重点展示其中几张,再镜头拉远展示完整的画面。

跟你想到的方法是一样的吗?
03
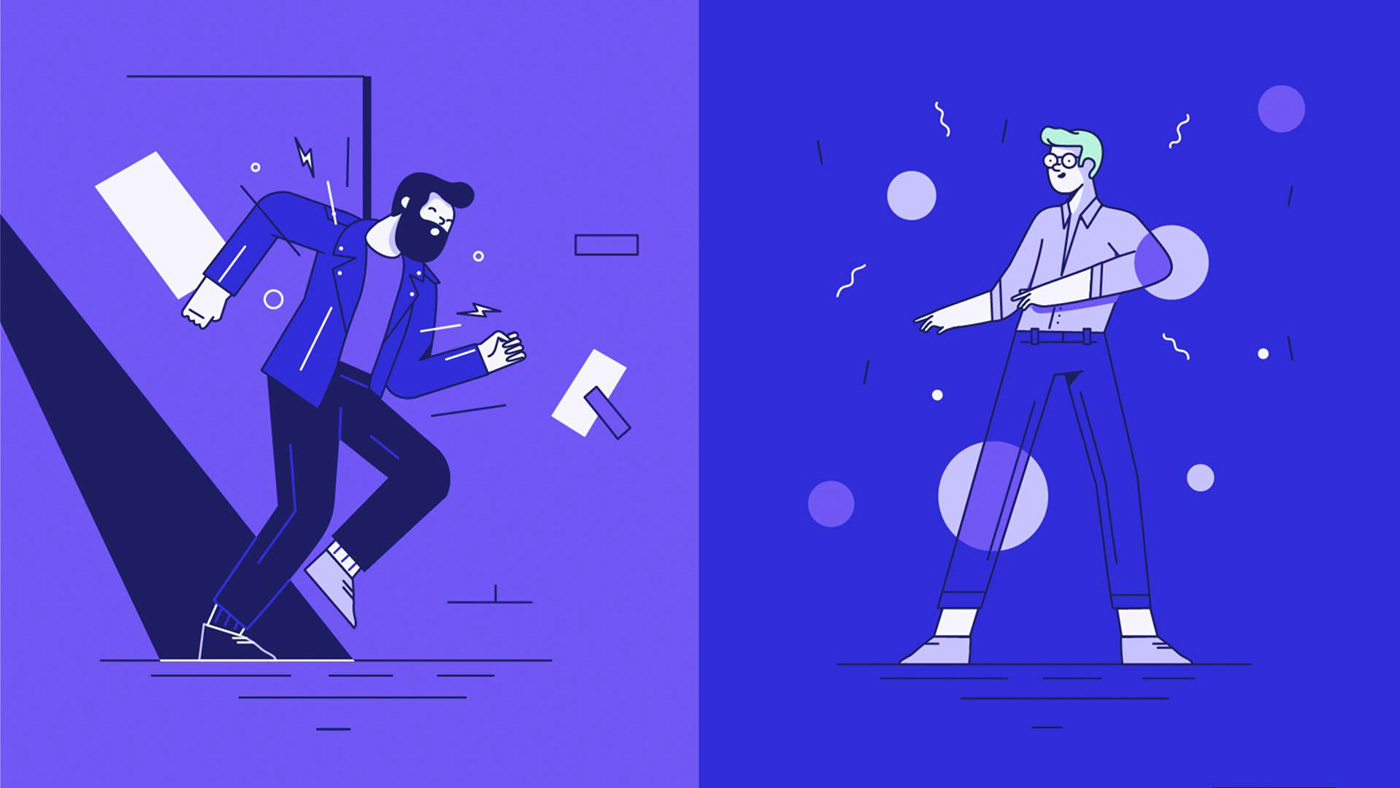
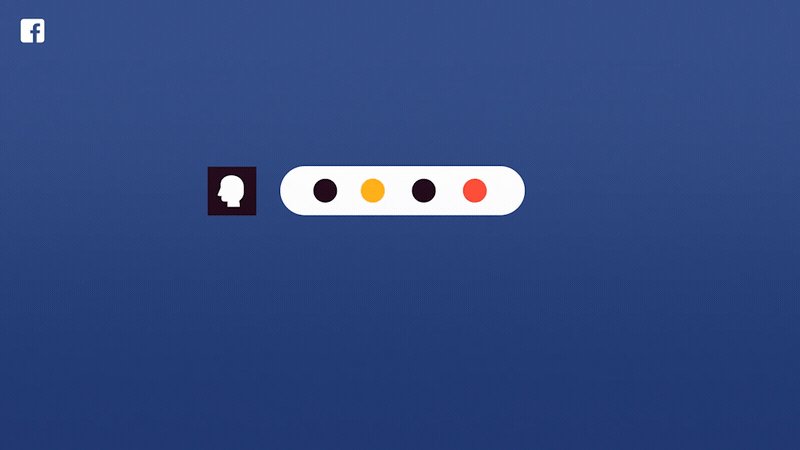
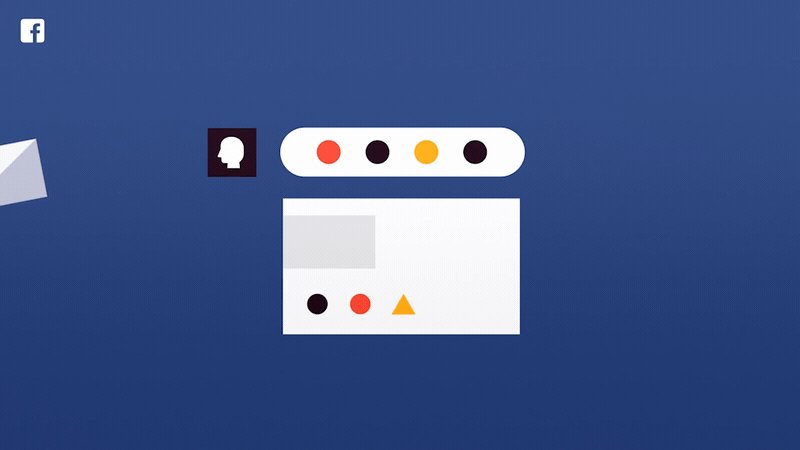
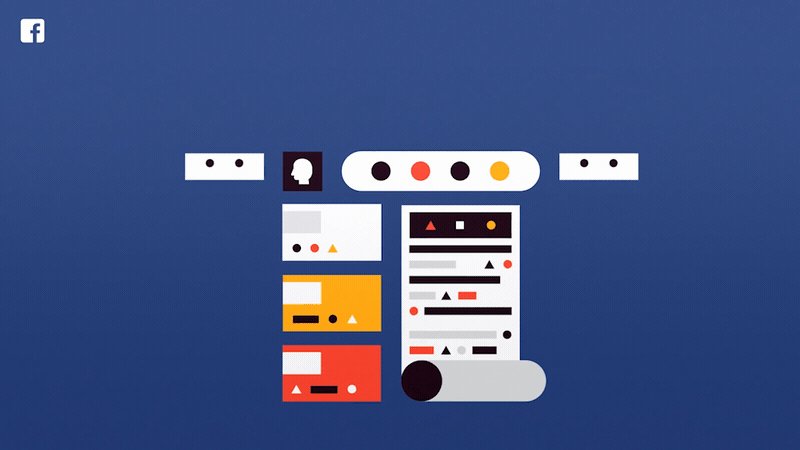
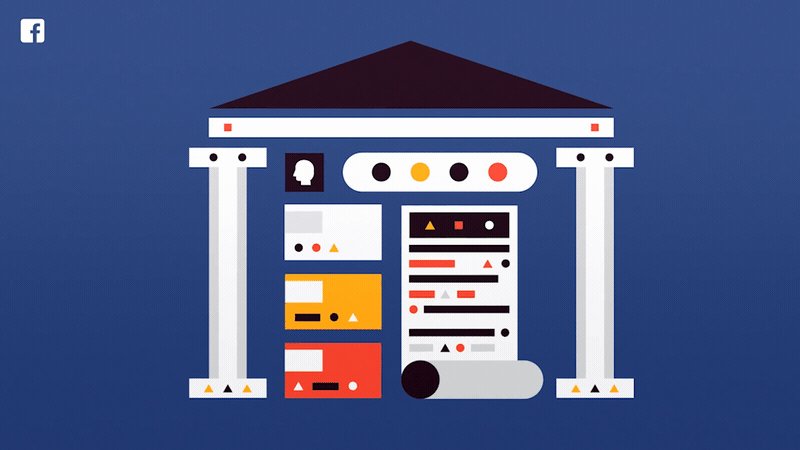
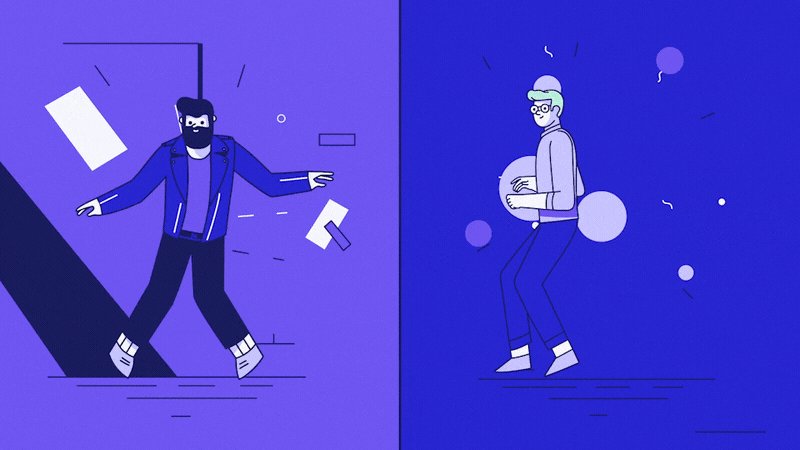
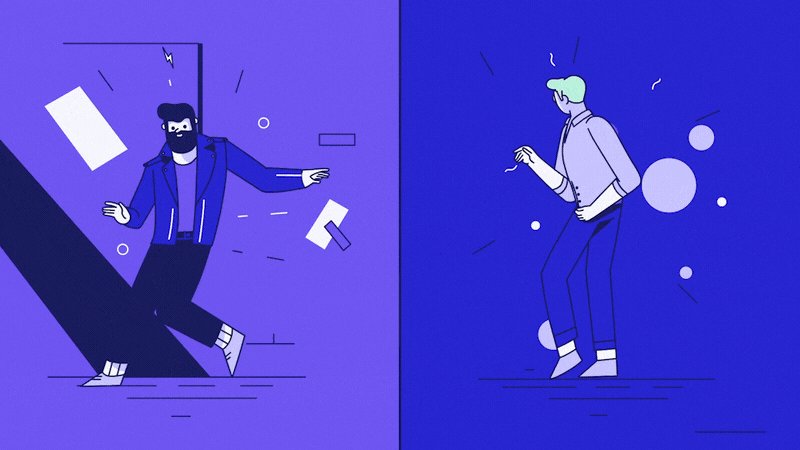
这个画面里有人物和各种图形。画面很复杂,如果直接给观众展示这么多信息量,观众是很难接受的。

所以,还是渐进呈现。先去展示中间的人,再去展示其它的图形。

由于除了人之外的图形并不是重点信息,因此没有再去进一步做渐进呈现处理了,它们的动态都是在同一层级上。
所以你看完这个动画后,被重点处理的“人”基本都能记住,而其它的图形,大概率只能想起个别几个。
用渐进呈现塑造记忆点
用“渐进呈现”的思路去做动画,因为都是先去展现局部的、少量的元素,信息量少,所以观众没什么视觉上的负担,很容易集中注意力在上面。
因此,“渐进呈现”的表现手法,往往都是比较有吸引力的,更容易记住,便于去塑造动画的“记忆点”。
比如在LOGO动画中,这种方法就很常用。
先从局部的图形、图标展开,最后再呈现完整的LOGO。


相比直接去展示完整的LOGO,先让观众记住局部,再去记住整体。这样的“渐进呈现”方式,显然更容易让观众留下印象。

渐进呈现思路总结
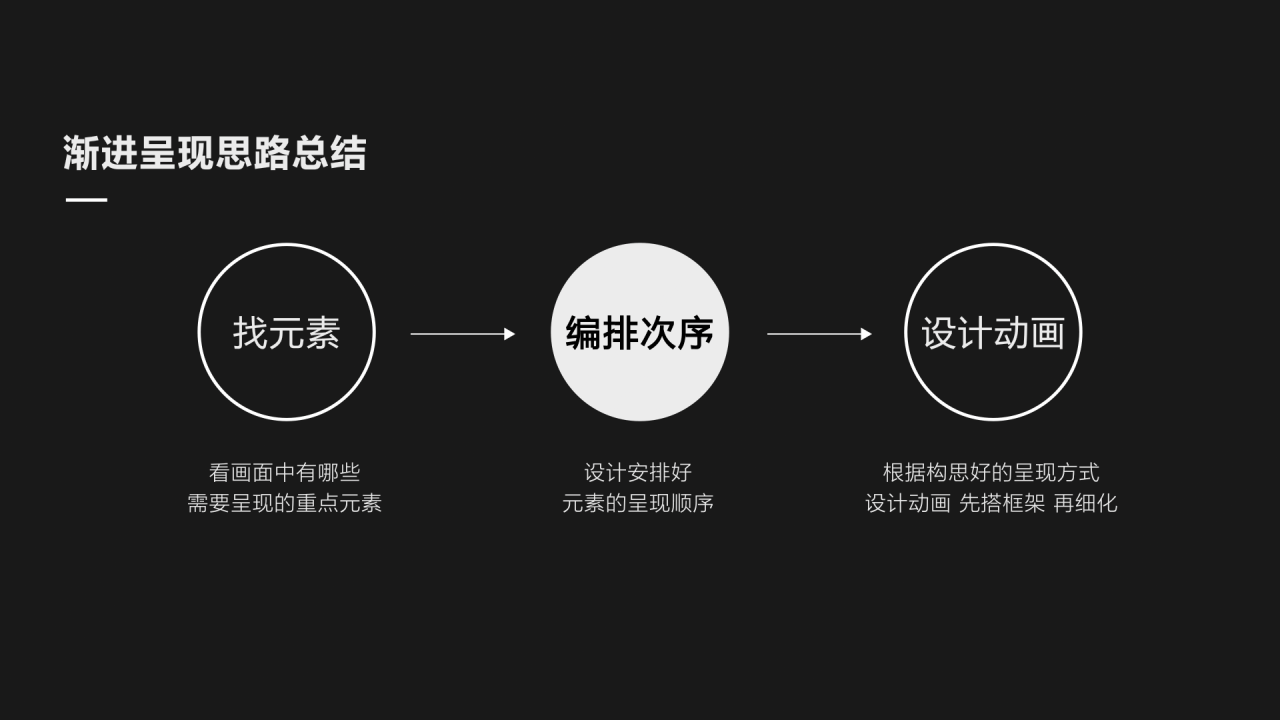
讲到这里,我们来总结下渐进呈现的思路

第一步,找元素。先去看画面中有哪些需要呈现的重点元素。
第二步,编排次序。设计安排好这些元素的呈现顺序,先出什么,后出什么?
第三步,设计动画。根据构思好的呈现方式去做动画,刚开始做不要去抠细节,先搭建好一个动画框架,看看每段动画要呈现的内容是否是明确清晰的,大方向OK之后再去细化完善。

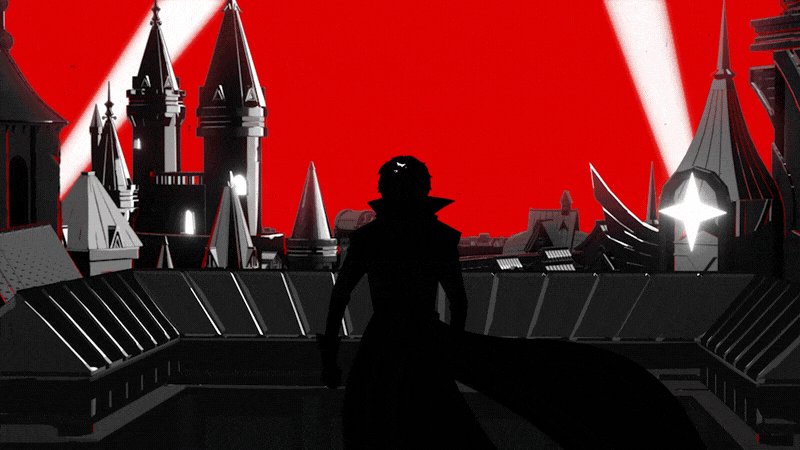
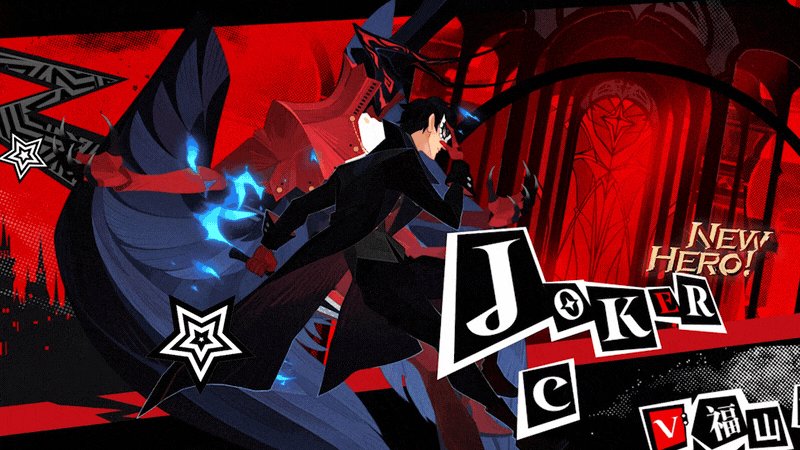
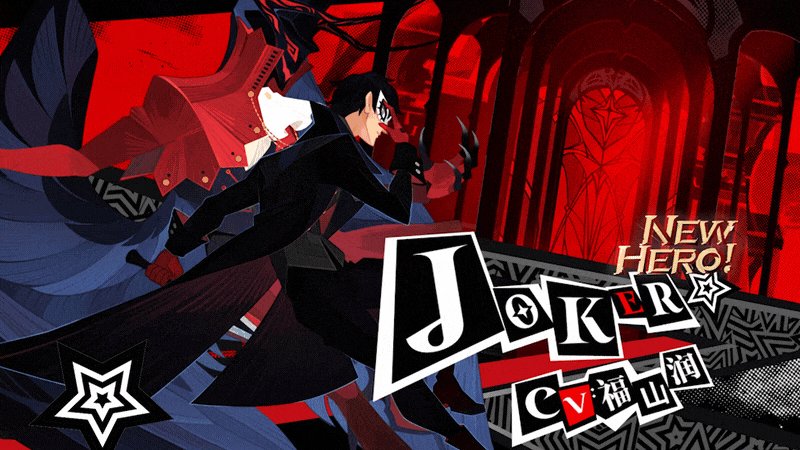
比如我之前在做剑与远征和P5的联动pv时,joker立绘的展示动画就改了很多版。

因为当时我并不懂渐进呈现的思路,所以第一版动画就是上来直接展示完整的画面,非常单调。

最终版的动画,是先用前面镜头中一直有的探照灯元素,去带出人物的剪影,最后再呈现完整的立绘。
如果我当时懂了“渐进呈现”的思路,就会少走很多弯路。不过这也是成长中的必经过程啦~
结语
最后,希望本次关于“渐进呈现”的分享,能够帮助大家打开思路,灵活运用在自己的动态设计作品中。